नमस्कार दोस्तों, आज हम इस लेख में जानेंगे JavaScript के बारे मे ,JavaScript का उपयोग ,कैसे काम करती है,JavaScript की विशेषताएं लाभ इत्यादि के बारे मे l यह पोस्ट बहुत ही आसान शब्दों में लिखा गया है | आप इसे पूरा पढ़िए। तो बिना आपका समय बर्बाद किए ,चलिए जानते हैं JavaScript क्या है।
JavaScript क्या है ?
JavaScript (JS) एक उच्च-स्तरीय (high level), प्रोग्रामिंग भाषा है l जो वेब डेवलपमेंट में उपयोग होती है। यह HTML और CSS के साथ मिलकर वेब पेज को गतिशील और इंटरैक्टिव बनाती है।
JavaScript, HTML और CSS के साथ, वेब डेवलपमेंट के तीन स्तंभों में से एक है। यह एक गतिशील, क्लाइंट-साइड प्रोग्रामिंग भाषा है जो वेब पेजो मे जान डालती है।
JavaScript की फाइलें .js extension में स्टोर की जाती है। जैसे :file_name.js
यह दुनिया की सबसे लोकप्रिय प्रोग्रामिंग भाषाओं में से एक है और 2022 तक, 98% से अधिक वेबसाइटों में इसका उपयोग किया जाता है।
JavaScript एक इंटरप्रेटेड भाषा है, जिसका अर्थ है कि इसे के code को लाइन-बाइ-लाइन एक्सीक्यूट किया जा सकता है ।
JavaScript को वेब डेवेलपमेंट के लिए Scripting language (क्लाइंट-साइड स्क्रिप्टिंग भाषा) के रूप में अधिकतर जाना जाता है, लेकिन इसका उपयोग आजकल वेब ब्राउज़रों के बाहर भी किया जा रहा है, जैसे कि सर्वर-साइड डेवेलपमेंट और मोबाइल एप्लिकेशन डेवेलपमेंट में। यानि इसका उपयोग वेब ब्राउज़रों के साथ ही सर्वर साइड स्क्रिप्टिंग (Node.js जैसे टेक्नोलॉजी के साथ) भी किया जाता है।
यह एक क्लाइंट-साइड स्क्रिप्टिंग भाषा है, जिसका मतलब है कि इसे ब्राउज़र में सीधे एक्सीक्यूट किया जा सकता है और इसे HTML और CSS के साथ इंटीग्रेट किया जा सकता है।
Javascript कैसे काम करती है
जैसा कि Javascript जो कि Client-side Scripting language है, जो सीधे ही Browser पर run होती है । जिसके लिए हर Browser के पास अपना खुद का Js engine होता है । जिसकी मदद से Javascript काम करती है।
कुछ प्रमुख browsers और उनके Js engine
V8 (Google Chrome)
SpiderMonkey (Mozilla Firefox)
Nitro (Safari)
Chakra (Microsoft Edge)
JavaScript को वेब ब्राउज़र के साथ सीधे एक्सेस करने के लिए HTML और CSS के साथ मिलाकर उपयोग किया जाता है ताकि डोक्यूमेंट ओब्जेक्ट मॉडल (DOM) के माध्यम से वेब पेज की संरचना और element को access एवं हेरफेर किया जा सके।
JavaScript को लिखने का तरीका
यहाँ नीचे 3 प्रकार दिए गए है javascript के code लिखने के
1. Inline JavaScript
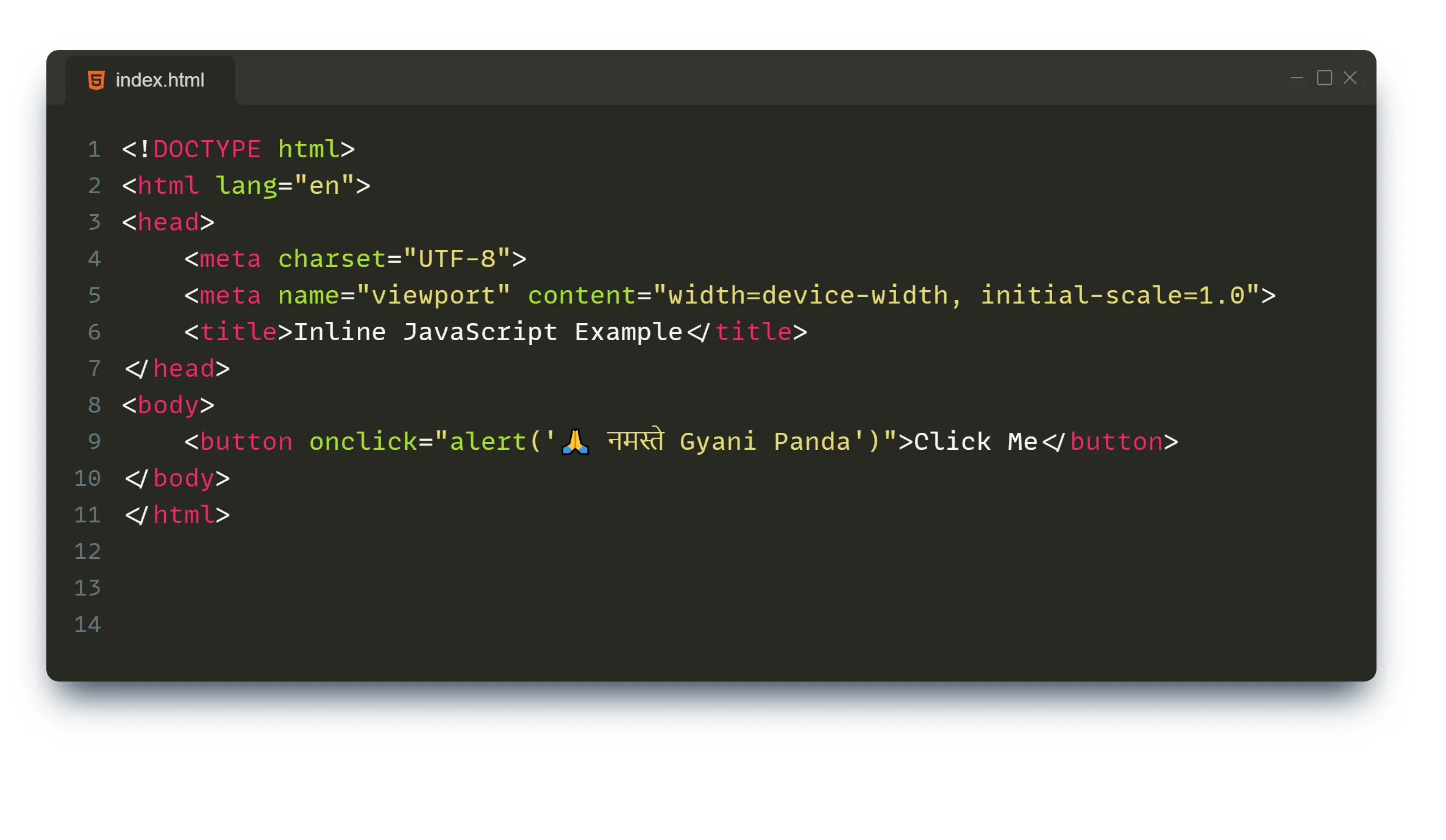
आप JavaScript को HTML टैगों के अंदर सीधे लिख सकते हैं। उदाहरण के लिए :

2. Internal JavaScript
HTML फ़ाइल में <script> टैग का उपयोग करके अपना JavaScript कोड लिख सकते हैं। उदाहरण के लिए :

3. External JavaScript
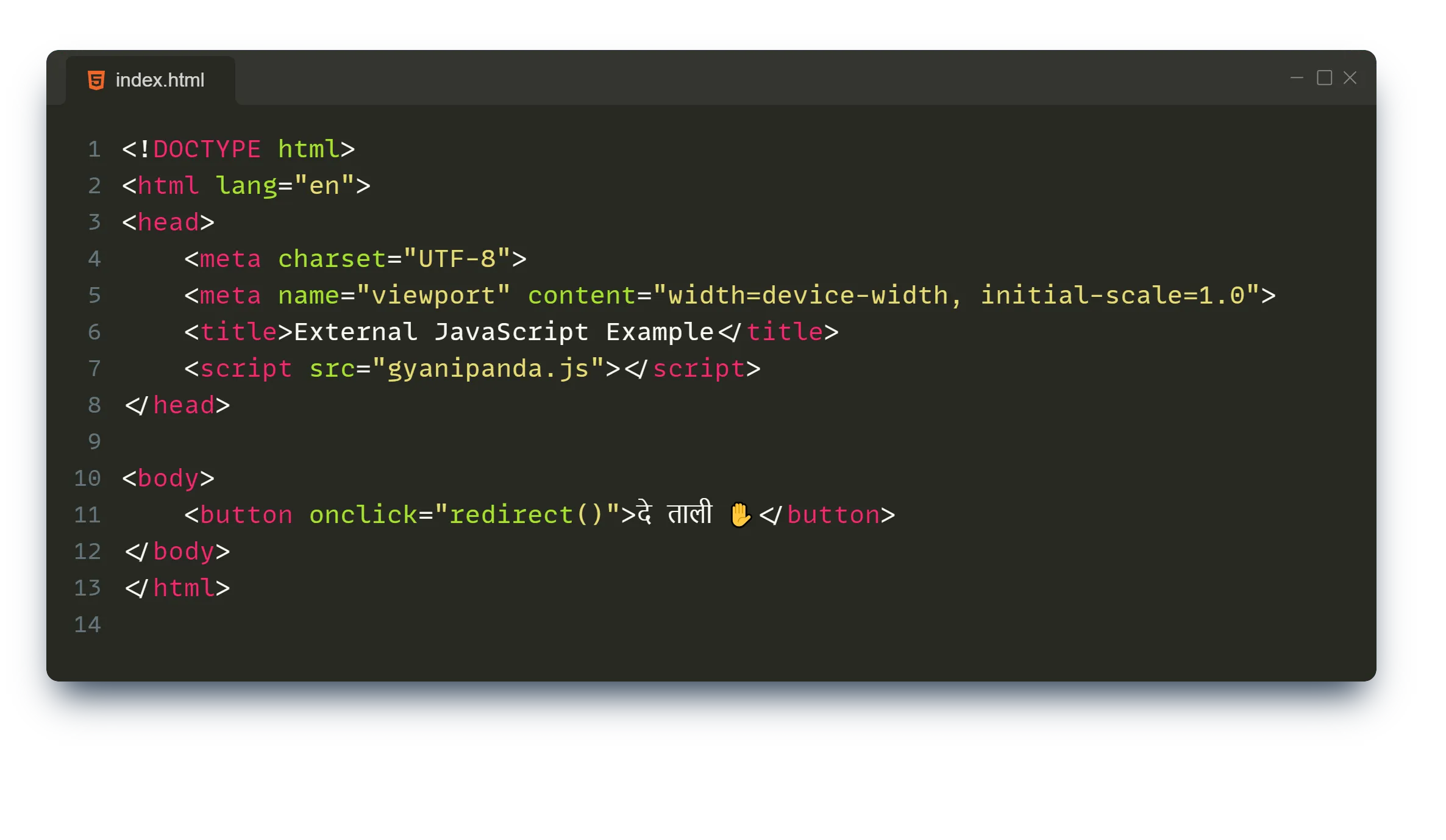
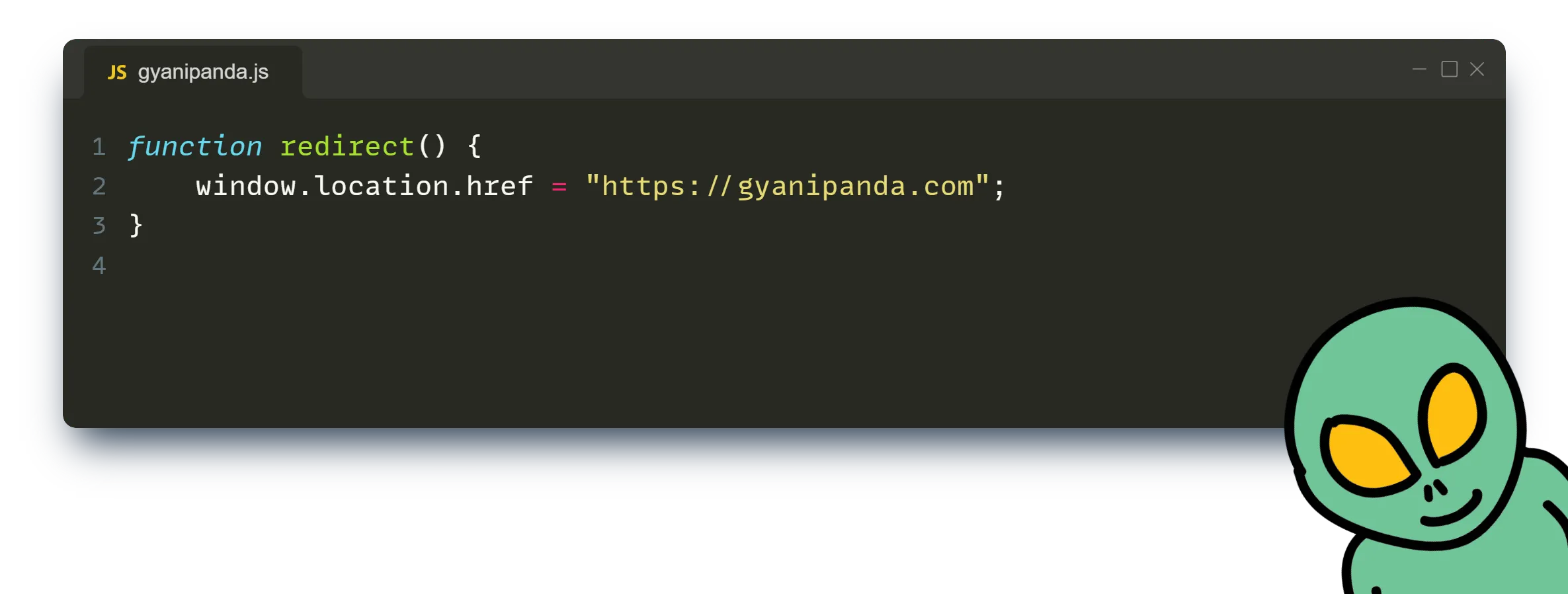
आप अपने HTML फ़ाइलों से अलग एक .js फ़ाइल में अपने JavaScript कोड को लिख सकते हैं और फिर उस फ़ाइल को HTML code फ़ाइल से जोड़ सकते हैं। उदाहरण के लिए :
HTML फ़ाइल ( index.html) :

JavaScript फ़ाइल (gyanipanda.js) :

JavaScript का उपयोग
वैसे तो इसके कही उपयोग है पर यह 2 जगह JavaScript सबसे ज्यादा उपयोग मे ली जाती है।
Client-side मे
Server-side मे (Node.js जैसे runtime environments का उपयोग करके )
यहाँ नीचे कुछ मुख्य क्षेत्रों में JavaScript का उपयोग है :
वेब डेवलपमेंट: JavaScript का सबसे प्रमुख उपयोग Web Development में होता है यह वेब पेजो को इंटरएक्टिव और डायनामिक बनाने में प्रयोग मे ली जाती है जिसमें JavaScript के React, Angular, और Vue.js लाइब्रेरीज और फ्रेमवर्क्स शामिल हैं।
सर्वर साइड: Node.js जैसे प्लेटफ़ॉर्मों के साथ, JavaScript सर्वर साइड प्रोग्रामिंग के लिए भी इस्तेमाल होता है।
मोबाइल एप्लीकेशन्स: JavaScript का उपयोग hybrid और native मोबाइल एप्लीकेशन्स के लिए भी होता है। उपयोगकर्ता इंटरफेस को डायनामिक बनाने के लिए फ्रेमवर्क जैसे React Native और Ionic का इस्तेमाल किया जा सकता है।
गेम डेवलपमेंट: JavaScript का उपयोग वेब गेम्स बनाने के लिए भी होता है, जिसमें HTML5 और जावास्क्रिप्ट आधारित गेम फ्रेमवर्क्स का उपयोग किया जा सकता है जिससे उपयोगकर्ता गेम को वेब ब्राउज़र में सीधे खेल सकते हैं।
एपीआई कॉल्स: JavaScript का उपयोग वेब सर्विसेस और विभिन्न एपीआई कॉल करने के लिए किया जा सकता है, जिससे डेटा को अन्य वेब सर्वरों से प्राप्त किया जा सकता है।
ब्राउज़र एक्सटेंशन्स: JavaScript का उपयोग ब्राउज़र एक्सटेंशन्स बनाने के लिए भी होता है, जिससे आप अपने ब्राउज़र में विभिन्न फ़ीचर्स को जोड़ सकते हैं और अपना काम आसान बना सकते हैं।
एनिमेशन और ग्राफिक्स: JavaScript एनिमेशन और ग्राफिक्स के लिए भी उपयोग किया जा सकता है, जिससे आप वेब पेजो को आकर्षक बना सकते हैं।
कुकीज़ और लोकल स्टोरेज: JavaScript का उपयोग ब्राउज़र में कुकीज़ और लोकल स्टोरेज को मैनेज करने के लिए हो सकता है, जिससे स्थानीय डेटा को संग्रहित किया जा सकता है।
वेब-बेस्ड मशीन लर्निंग एप्लिकेशन्स: TensorFlow.js और Brain.js जैसी JavaScript लाइब्रेरीज़ का उपयोग करके वेब-बेस्ड मशीन लर्निंग एप्लिकेशन्स विकसित कर सकते हैं।
डेट विजुअलाइजेशन: JavaScript चार्टिंग लाइब्रेरीज़ का उपयोग करके, आप अपने मशीन लर्निंग मॉडल्स के परिणामों को विजुअलाइज़ कर सकते हैं। जैसे कि चार्ट्स, ग्राफ, और अन्य डेटा विज़ुअलाइजेशन लाइब्रेरी का उपयोग करके।
यह भी जानिए : HTML क्या है ?
JavaScript की विशेषताएं
JavaScript का उपयोग HTML और CSS के साथ मिलाकर web page को इंटरैक्टिव बनाने में होता है, जिससे उपयोगकर्ताओं को अनुभव अच्छा बना रहता है।
Dynamic : JavaScript वेब पेजों को गतिशील और इंटरैक्टिव बनाने में मदद करता है। इसका मतलब है कि आप बिना पेज को रीफ्रेश किए ही डेटा को अपडेट कर सकते हैं, एनिमेशन बना सकते हैं और यूजर्स के साथ इंटरैक्ट कर सकते हैं।
Object-oriented : JavaScript एक ऑब्जेक्ट-ओरिएंटेड भाषा है, जिसमें डेटा को ऑब्जेक्ट्स में रखा जाता है और क्लासेज, इंहेरिटेंस, पॉलीमॉर्फिज़म, और एंकाप्सुलेशन जैसे ऑब्जेक्ट-ओरिएंटेड कॉन्सेप्ट्स का समर्थन किया जाता है। जो इसे अधिक शक्तिशाली और लचीला बनाता है।
Interpreted : JavaScript एक इंटरप्रिटेड भाषा है, जिसका अर्थ है कि इसे लाइन-बाय-लाइन ब्राउज़र द्वारा समझा और execute किया जाता है।
Dom manipulation : JavaScript की मदद से आप वेब पेज के संरचना और विशेषताओं को मैनेज कर सकते हैं, जैसे कि element स्थान पर स्थापित करना, उन्हें हटाना, या पेज पर नई जानकारी जोड़ना।
Cross-platform : JavaScript क्रॉस-प्लेटफ़ॉर्म समर्थन करता है, जिससे आप इसे विभिन्न डिवाइसों और ब्राउज़र्स पर चला सकते हैं।
Local Storage: JavaScript की सहायता से, उपयोगकर्ता के डेटा को स्थानीय रूप से सहेजा जा सकता है।
JavaScript का इतिहास
JavaScript का निर्माण 1995 में Netscape ब्राउज़र के इंजनियर ब्रेंडन इच (Brendan Eich) द्वारा हुआ था। उस समय, यह भाषा "Mocha" के नाम से जानी जाती थी, और इसका उद्देश्य था ब्राउज़र में और अधिक Interactivity जोड़ना।
Netscape ने Mocha नाम से बदलकर LiveScript नाम दिया गया। लेकिन फिर इस का नाम बदलना गया उस समय Java नाम कि computer भाषा बहुत ज्यादा प्रसिद्ध थी । ( शायद Promotion के लिए) Java की लोकप्रियता के कारण इसका नाम JavaScript कर दिया गया।
जब JavaScript की लोकप्रियता बढ़ी, Netscape ने European Computer Manufacturers Association (ECMA International ) को मानकीय भाषा के रूप में प्रस्तुत करने का फैसला किया। इसका नाम "ECMA-262" रखा गया, और इसका लक्ष्य भाषा को मानकीय बनाना और इसका समर्थन करना था।
JavaScript की लोकप्रियता वेब 2.0 के समय में और बढ़ी, जब Ajax (Asynchronous JavaScript and XML) जैसी तकनीकों ने वेब एप्लिकेशन को अधिक इंटरैक्टिव बनाने ,उपयोगकर्ता अनुभव को बेहतर बनाने के लिए एक महत्वपूर्ण भूमिका निभाई।
JavaScript Web development में एक प्रमुख भाषा बन गया है और नए फ्रेमवर्क्स और टूल्स जैसे React, Angular, Vue.js, Node.js, और npm इसका उपयोग करके वेब डेवलपमेंट को और भी आसान बना दिया है।
JavaScript का विकास जारी है और यह Web development के लिए एक महत्वपूर्ण भाषा बनी हुई है।
यह भी जानिए : CSS क्या है ? इसका उपयोग, प्रकार …
JavaScript के फायदे और नुकसान
JavaScript के फायदे और नुकसान निम्नलिखित हैं:
JavaScript के फायदे :
सीखने में आसान: JavaScript सीखना और उपयोग करना सरल है,खासकर यदि आप पहले से ही किसी अन्य प्रोग्रामिंग भाषा से परिचित हैं।
इंटरैक्टिविटी: JavaScript वेब पृष्ठों को इंटरैक्टिव बनाने में मदद करता है, जिससे उपयोगकर्ताओं को एक बेहतर अनुभव मिलता है।
कम्युनिटी: इसके लिए ढेर सारे library , frameworks और टूल्स उपलब्ध हैं।
ब्राउज़र समर्थन: JavaScript का समर्थन सभी प्रमुख वेब ब्राउज़र्स में होता है, जिससे उपयोगकर्ताओं को एक हम संवादपूर्ण अनुभव मिलता है।
क्रॉस-प्लेटफ़ॉर्म: JavaScript सभी प्रमुख वेब ब्राउज़रों और ऑपरेटिंग सिस्टम पर काम करता है।
सर्वश्रेष्ठ उपयोग: JavaScript वेबपेज, वेब एप्लीकेशन्स, साइबर सुरक्षा, गेम डेवलपमेंट, सर्वर साइड और क्लाउड डेवलपमेंट, डेटा मॉडलिंग, मोबाइल एप्लीकेशन्स, इलेक्ट्रॉनिक उपकरणों, और और भी कई क्षेत्रों में उपयोग किया जा सकता है।
ओपन-सोर्स: JavaScript एक ओपन-सोर्स भाषा है, जिसका अर्थ है कि यह मुफ्त और सार्वजनिक रूप से उपलब्ध है।
प्रदर्शन: JavaScript इंजन लगातार बेहतर हो रहे हैं, जिससे JavaScript तेज़ और अधिक कुशल हो रहा है।
JavaScript के नुकसान:
सुरक्षा संभावनाएँ: ब्राउज़र में JavaScript को चलाने से सुरक्षा संभावनाएँ हो सकती हैं, जैसे कि क्रॉस-साइट स्क्रिप्टिंग (Cross-Site Scripting) और क्रॉस-साइट रिक्वेस्ट फ़ॉर्जरी (Cross-Site Request Forgery)। यानि क्रॉस-साइट स्क्रिप्टिंग (XSS) और SQL इंजेक्शन (SQLi) जैसे हमले, JavaScript के कमजोरियों का फायदा उठाकर उपयोगकर्ता डेटा को खतरे में डाल सकते हैं।
क्रॉस-ब्राउज़र समर्थन: विभिन्न ब्राउज़रों में JavaScript का समर्थन भिन्न हो सकता है, जिससे अलग-अलग ब्राउज़रों मे फ़ंक्शनलिटी में समस्याएँ हो सकती हैं।
प्रभाव : बड़े और जटिल JavaScript कोड वाले वेब पेजो की गति मे कमी हो सकती है। जो उपयोगकर्ता अनुभव को प्रभावित कर सकता है और उनको असंतुष्ट कर सकता है।
समाप्ति
” आशा करते है आपको यह जानकरी पसंद आई होगी और आपको इस लेख से उपयुक्त जानकारी मिली होगी, कृपया इसे शेयर करें ” और हमें comment लिखकर जरूर बताएं ताकि कुछ कमी रह गई हो, तो जल्द से जल्द हम इसमें सुधार कर सके।
धन्यवाद