नमस्कार दोस्तों, आज हम इस लेख में जानेंगे CSS के बारे मे ,CSS का उपयोग ,Types of CSS इत्यादि के बारे मे l यह पोस्ट बहुत ही आसान शब्दों में लिखा गया है | आप इसे पूरा पढ़िए। तो बिना आपका समय बर्बाद किए ,चलिए जानते हैं CSS क्या है।
CSS क्या है ?
Cascading Style Sheets मतलब CSS यह एक स्टाइलिंग भाषा है जिसका उपयोग HTML और XML जैसी Markup language के साथ मिलकर Website को स्टाइल और लुक देने के लिए किया जाता है। इस के उपयोग से Website दिखने मे ओर भी सुन्दर और आकर्षित दिखाई देती है।
CSS की मदद से वेब डेवेलपर्स वेब पेज के रूप, रंग, Font, Margin , Padding , Border ,image,Video, और अन्य एलीमेंट्स को स्टाइल और लुक देने के लिए स्टाइल शीट्स (stylesheets) बना सकते हैं।
CSS की फाइलें .css extension में स्टोर की जाती है। जैसे :file_name.css
CSS के उपयोग
1. Color :
CSS का उपयोग रंग देने के लिए किया जा सकता है। CSS कि मदद से हम img, heading ,text, video या अन्ये Tag को Background colors, text colors, border colors, hover colors, gradient effects, आदि दे सकते है।
2. Layout :
Website मे Element को व्यवस्थित करने का एक तरीका है, जैसे कि Image ,text,Button, div आदि को सही ढंग से दिखाने के लिए css Layout काम मे लिए जाते है । CSS में लेआउट बनाने के लिए कई तरीके हैं।
Flexbox: यह एक शक्तिशाली लेआउट सिस्टम है जो display: flex; property का use कर Element को सही रुप से व्यवस्थित करने में मदद करता है।
Grid Layout: यह भी display: grid; property का use कर Element को बहुत सुन्दर तरीके से
rowsऔरcolumnsमें व्यवस्थित करने में मदद करता है।Positioning: इस का उपयोग Element को विशेष स्थानों पर रखने के लिए किया जा सकता है।
Floating : Element को दाईं या बाईं तरफ ले जाने के लिए
floatproperty का उपयोग किया जाता है lTables ( पूरे समय ,जब HTML और CSS आए ते तब इस्तेमाल किया जाता था।)
3. Responsiveness :
CSS मे Media Queries का उपयोग कर विभिन्न उपकरणों और स्क्रीन आकारों के लिए लेआउट तैयार किया जाता है।
4. User Interaction :
Website पर User का अच्छा Interaction बनाए रखने के लिए तरह-तरह के effect जैसे Hover effects, Transitions and Animations, आदि का उपयोग किया जाता है।
5. Typography :
CSS मे हम Font का size देने Font color करने या तरह – तरह के font family का भी उपयोग कर सकते है ।
6. Background :
Website के Background मे रंग देने,Background मे image add करने या video add करने मे भी किया जाता है।
CSS के प्रकार – Types of CSS
CSS के तीन मुख्य प्रकार हैं
Inline CSS
Internal CSS
External CSS
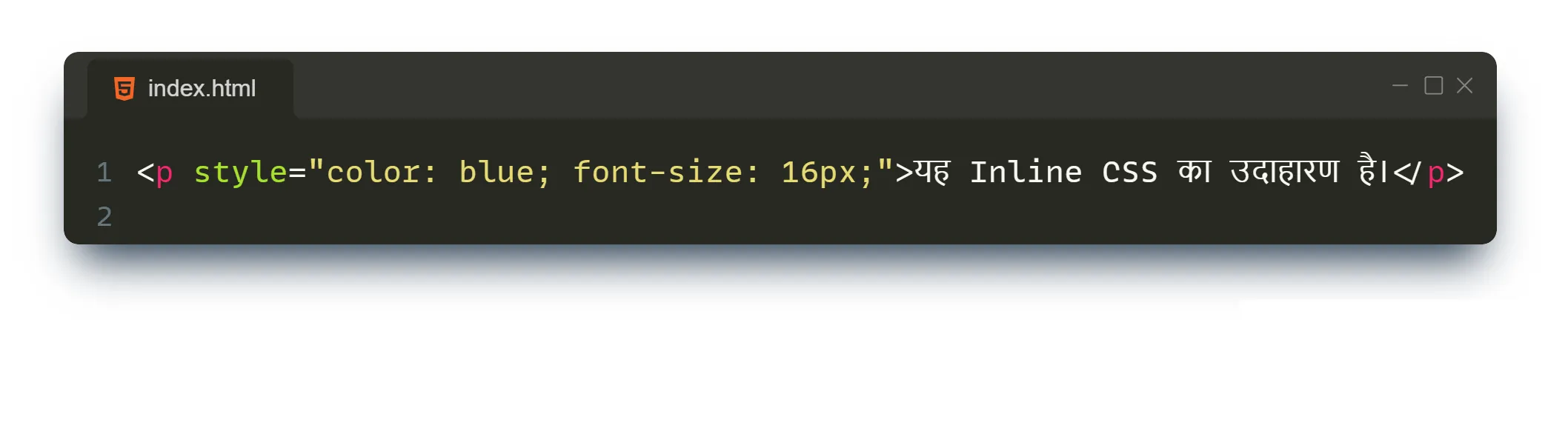
1. Inline CSS :
यह CSS को लिखने का सबसे सरल तरीका है।
इसमें, CSS को सीधे HTML टैग में लिखा जाता है।
यह केवल उसी टैग पर लागू होता है जिसके अंदर इसे लिखा जाता है।
यह केवल एक ही element को स्टाइल करने के लिए होता है।
इसका उपयोग छोटे डिजाइन के लिए कर सकते है।

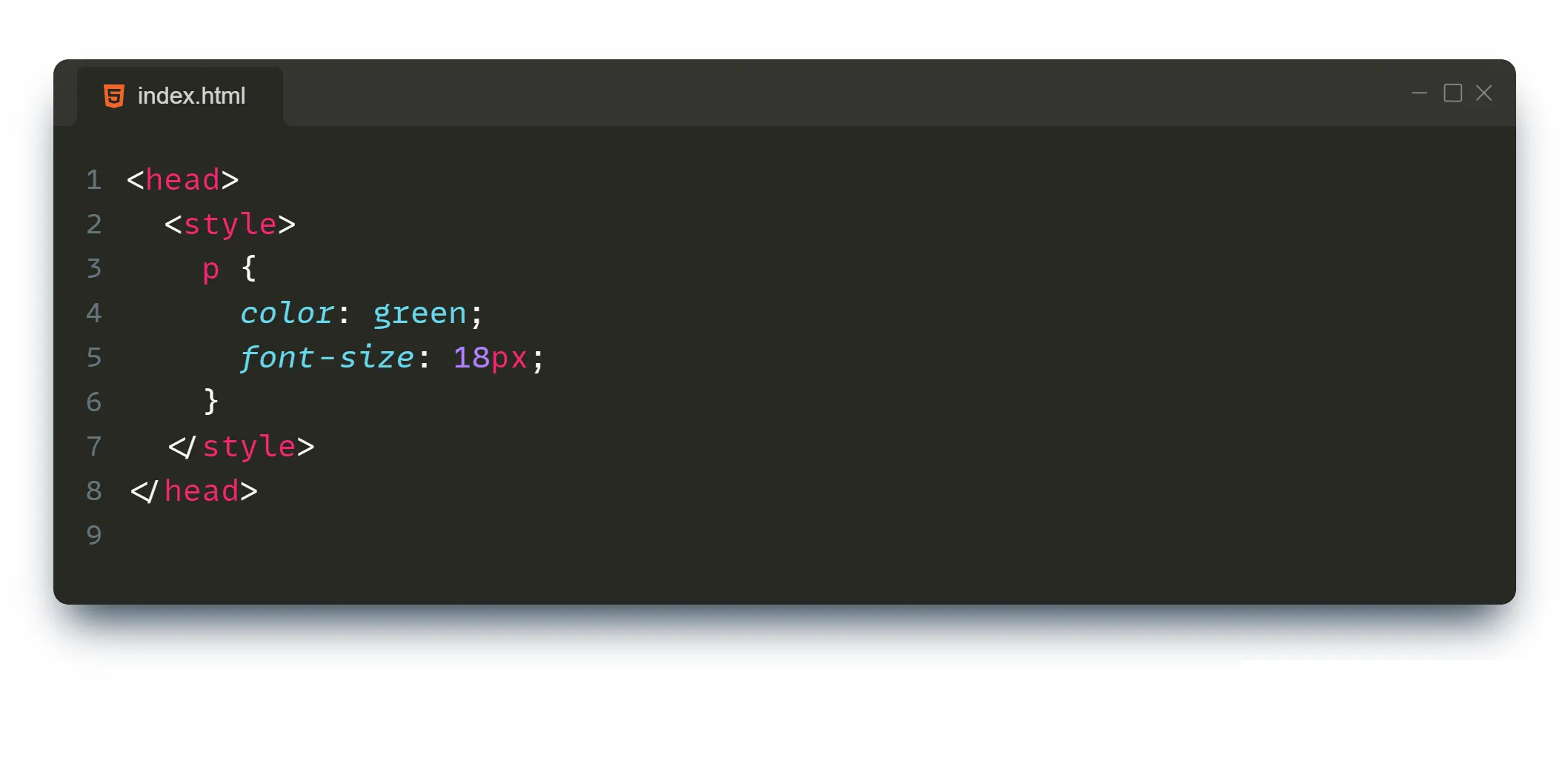
2. Internal CSS :
यह CSS का दूसरा प्रकार है।
इसमें, CSS को HTML पेज के
<head>section में लिखा जाता है और<style>टैग के भीतर CSS रखा जाता है।यह उसी पेज के सभी टैग पर लागू होता है।
उदाहरण :

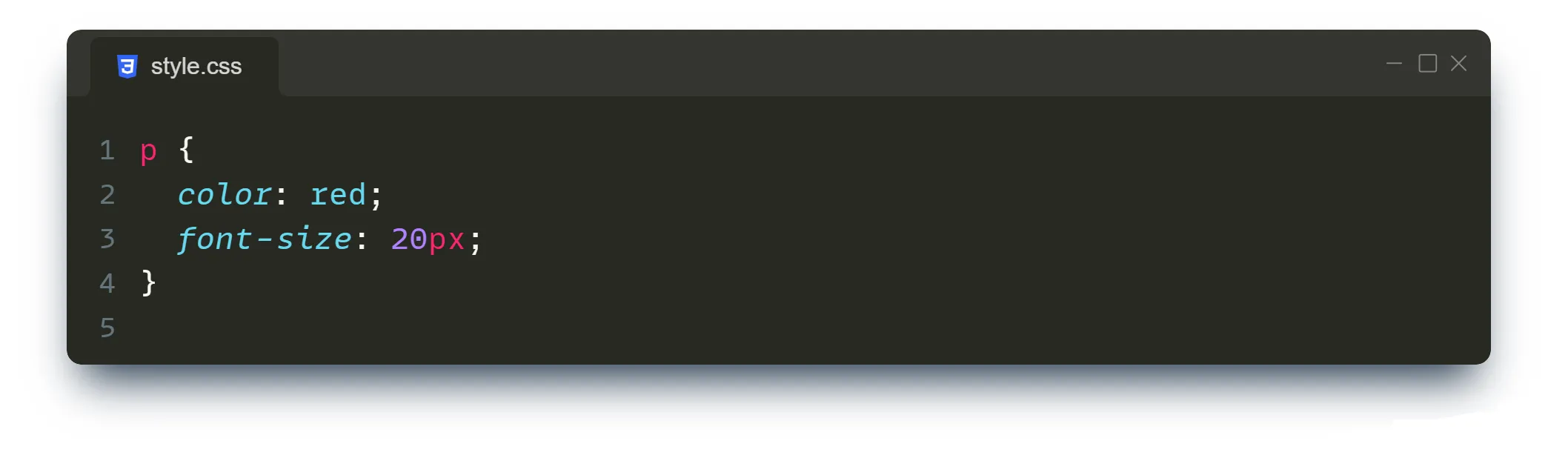
3. External CSS :
यह CSS का सबसे उन्नत प्रकार है।
इसमें CSS को एक अलग से फ़ाइल में रखा जाता है और फिर उसे HTML फ़ाइल से जोड़ा जाता है।
यह कई HTML पेजों पर लागू किया जा सकता है।
इसका उपयोग बड़े पैमाने पर बदलावों के लिए किया जाता है।
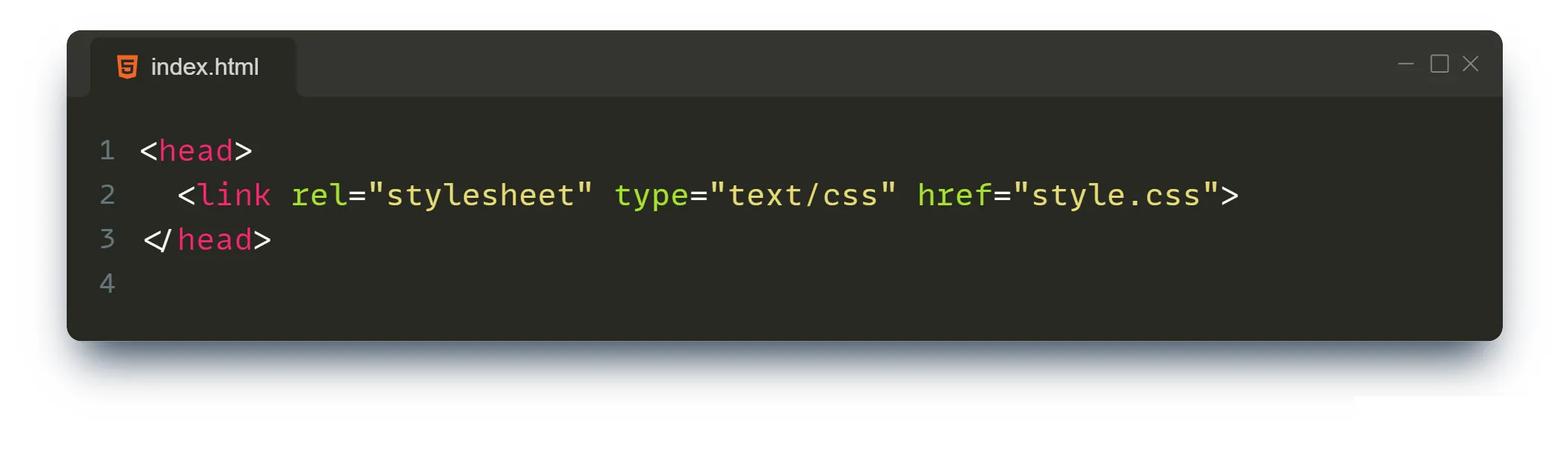
उदाहरण :

और फिर इस CSS file को HTML से जोड़ा जाता है

यह भी जानिए : HTML क्या है ?
CSS की विशेषताएँ – Features of CSS
यह एक सरल भाषा है जिसको आसानी से सिखा और समझा जा सकता है।
यह भाषा Website के styles जैसे heading,Paragraphs,font style, size layout, background color ,image आदि को style को control करती है।
यह एक साधारण HTML page, जिस मे कुछ भी style नही है इस CSS के उपयोग से साधारण HTML page को भी बहुत आकर्षक और सुन्दर बनाया जा सकता है।
CSS Responsive डिज़ाइन को संभालने में मदद करता है, जिससे web page सभी उपयोगकर्ताओं के लिए सही रूप से दिखाई देता है, चाहे डिवाइस किसी भी आकार या रिज़ोल्यूशन का हो।
CSS के फायदे और नुकसान
CSS के फायदे :
समय की बचत: CSS का उपयोग करके, आप HTML कोड में id और class कि मदद से बार-बार स्टाइलिंग जानकारी को लिखने से बच सकते हैं, जिससे समय की बचत होती है।
आकर्षक डिजाइन: CSS वेबसाइटों को आकर्षक और पेशेवर दिखने में मदद करता है।
पढ़ने मे: CSS का उपयोग करके, आप वेबसाइटों को पढ़ने में आसान बना सकते हैं, जिससे उपयोगकर्ता अनुभव बेहतर होता है।
डिवाइस अनुकूलन: CSS का उपयोग करके, आप वेबसाइटों को विभिन्न उपकरणों, जैसे डेस्कटॉप, लैपटॉप, स्मार्टफोन और टैबलेट के लिए अनुकूलित कर सकते हैं। आप Media Queries का उपयोग करके विभिन्न उपकरणों के लिए अलग-अलग स्टाइल लागू कर सकते हैं।
SEO लाभ : CSS वेबसाइटों की संरचना और सामग्री को बेहतर रुप से दिखाने में मदद करता है, जिससे वे खोज इंजन (search engine) परिणामों में बेहतर रैंकिंग प्राप्त करते हैं।
CSS के नुकसान :
ब्राउज़र : विभिन्न browser CSS को अलग तरह से लागू कर सकते हैं, जिससे वेबसाइटों में मामूली अंतर हो सकते हैं। यानी सभी web browser CSS के डिजाइन का समर्थन समान रूप से नहीं करते हैं, जिससे विभिन्न browser में website का जिजाइन थोड़ा बहुत अलग लग सकता है।
अतिरिक्त कोड: CSS HTML कोड की तुलना में अतिरिक्त कोड जोड़ता है, जिससे वेबसाइट का आकार थोड़ा बढ़ सकता है।
निर्भरता: CSS HTML पर निर्भर करता है, इसलिए यदि HTML में कोई त्रुटि है, तो यह CSS को प्रभावित कर सकता है।
समाप्ति
” आशा करते है आपको यह जानकरी पसंद आई होगी और आपको इस लेख से उपयुक्त जानकारी मिली होगी, कृपया इसे शेयर करें ” और हमें comment लिखकर जरूर बताएं ताकि कुछ कमी रह गई हो, तो जल्द से जल्द हम इसमें सुधार कर सके।
धन्यवाद